Title
Drama and Acting
BY
Mohammad Khosravi
1101600706
Master student in Creative Multimedia
E-Learning Technology, Multimedia University, Malaysia
DIGITAL MEDIA CONTENT DEVELOPMENT
MCD7213
(By: Dr. Forest)
In the
Faculty of Creative Multimedia
MULTIMEDIA UNIVERSITY
MALAYSIA
April 2011
Introduction
Mohammad Khosravi
Master student in Creative Multimedia - E-Learning Technology, Multimedia University, Kuala Lumpur, Malaysia
Bachelor of Art in Drama-Acting, Islamic Azad University, Arak, Iran
These days Drama and Acting are two popular topics for the people. Some of the people are interested in Acting and the world of Drama, and some others are just following the news and gossip about this world. The thing which is important here is that this world of Drama has really deep effect on our life. There is no one in this world who doesn't watch movies, series or go to the theaters. The actors and movies are also affecting trends and may even change our life style.
However, even if this world is famous and looks attractive for a lot of people, the majority of them don’t know the real meaning of Drama and Acting. That is why, I want to make a digital media content about Drama and Acting to explain and clarify this concept. In this content I will discuss a little about what is Drama, Acting and the experience that I had in this field. Then I will go deeper for the people who want to come and work in this major and discuss about its difficulties and joys.
However, even if this world is famous and looks attractive for a lot of people, the majority of them don’t know the real meaning of Drama and Acting. That is why, I want to make a digital media content about Drama and Acting to explain and clarify this concept. In this content I will discuss a little about what is Drama, Acting and the experience that I had in this field. Then I will go deeper for the people who want to come and work in this major and discuss about its difficulties and joys.
After that I will continue by answering to few questions related to the topic. In this content I will use mostly my knowledge and my experience about Drama and Acting, unless if I want to refer to a fact. This weblog will represent a good reference for those people who want to get information about Drama and especially about Acting.
In this project, I am going to create a website to present the information and knowledge that I discussed about. It’s necessary to have such a digital media, because you can have the point of view, of a person who feel and has experience in this world. By doing so, you can try to find out if you are made or no for it. This weblog is also good and useful for the researchers who are looking for information about this topic.
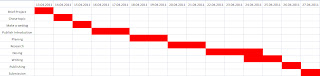
Gantt chart
Gantt chart is a timeline, which represents graphically the time that you have from the beginning according to the work that you need to do for your project. It is helpful and also necessary to have such a planning for most of the project. With Gantt chart you can manage your time and your group to start and finish your project in time. Respecting the submitting deadlines help to get the best result in the time that you have [1].
Here from the beginning to the final submission, I had two weeks. According to the project and time, I tried to break my time and make my Gantt chart as you can see here.
Gantt chart for “Drama and Acting” website project – Picture 1
Mind map
Mind mapping is one of the most important things for the planning in the project and research. It is like brain storming, that you bring whatever is in your mind on the paper and prioritize it. It helps you to better think and remember, and find the best way to solve the problems and work on the project [2].
Here I used web base software to create and illustrate my mind map. I used “text2mindmap” [3] where you put the text that you have in your mind and it will illustrate it graphically in the screen.
Mind map for “Drama and Acting” website – Picture 2
Target audience
This project will be for those who are interested in Drama and especially acting. The people who want to be actor can get some knowledge from this website, and use it as a first step to come in to the world of Drama. These lessons are not really deep topics and it will cover what is Drama and Acting in Drama. It is such a premier knowledge for the beginner. There is also people who are interested in drama and acting but not as a major to do, but as a topic to do research about. And in this website they can find some useful information.
Sometimes, some actors want to get a new role, but they do not know how to play it. Here, I will write about my experience, the joys and the difficulties that I faced, and I will try to give some solutions and advice... This part can help some people who want to have the same experience than me, maybe help them to find out the best way to reach their goal, and also for those who are beginner and they want to hear about the experience of others.
There is no gender for the target audience and I think both genders can use this website. It is the same about age, because it does not matter how old are you, when you are an actor, you can play anytime and at any age if this is your wish. However even if I believe that there is no gender and age limitation for this content, but I think that the people who are in the same sex and generation than me can understand and maybe feel my comments more than the others.
About the education, I think that the user of this website mostly must have a basic knowledge about computer, internet and English to better understand what is written in here. After that, I do not think that something can stop people to look for knowledge and new information. It is easy to understand, and this topic is really user-friendly to everyone, so everyone with all the level and kind of education can be the audience of this website.
Applications
As I mentioned before, this project will be a website base. Everyone, from all around the world can access to it and use it. It will be usually updated and accessible anywhere, anytime. In this website, there is information about Drama and acting, and also my experience in this filed with the videos and photographs. I will have the possibility to change, add and remove them to make it better according to the feedback of the users and adapt it to their expectations. Also, I will have the contact page to always be in touch with my audience.
Why website preferred?
I have chosen website as a medium to present my data, because for such knowledge, I could not find better way to present it. In mobile application, people do not need to get this kind of information, and it is not suitable way to publish this information. In windows application also, we are not expecting to have this kind of knowledge. In both we are not able to access to the new information and if we need an updated knowledge, we need to download latest version of the application which is quiet difficult. Also sometimes, some application design is made for special mobile brands and it does not work in other phones. So it is not accessible for everyone, even if the knowledge that we are presenting to them is not suitable in this medium.
Software
To create this project, I worked with a lot of software such as Dreamweaver, Photoshop, and so on. First of all, I worked with Excel to create my Gantt chart to have my timeline. Then by following my Gantt chart, I continued my work. For the designing interface, flowchart …, I used Photoshop. For the writing part I used Microsoft word. I used “text2mindmap” [3] website to build my mind map. I also publish my data and research in weblog represented by “Google Blogger”.
Finally to develop the website I will work with Adobe Dreamweaver, which is one of the best software to develop a website. In this software, I need to use some programming languages. For example the coding that I will write is with: PHP, Java Script and HTML. I will also use Swish to make some animation to make the pages more interactive.
Finally to develop the website I will work with Adobe Dreamweaver, which is one of the best software to develop a website. In this software, I need to use some programming languages. For example the coding that I will write is with: PHP, Java Script and HTML. I will also use Swish to make some animation to make the pages more interactive.
Flowchart
Flowchart is a diagram to show all the detail about how the application works. As we have in IBM article “A flowchart is a diagram that shows the operations performance in information processing system and sequence in which the operations are performed. Flowchart symbols are used to represent the operations and sequence of operations [4]”. Mostly flowcharts will be used by the developers to develop the application with the design file that they have.
In this project I have the flowchart for the website system which represents the pages and buttons. Due to the web base project, all the buttons are the same in all the pages.
Interface
These days interface design is really important to develop a multimedia content. Users except, user friendly pages, easy navigation, nice design and so on. The interface designer must pay attention to their target audience, because if they are preparing a multimedia CD for kids, they must use colorful pictures, cartoon, fonts and so and also the same for adults. User must feel that everything is in their control and feel comfortable when they are using your multimedia application or content [5].
Here I have two example of the interface of the website. In the first page, I have “Home Page” which is the first page that the user will see. It is also an example of some other text base pages, like “About Drama” and “Acting”. The other example that I have here is “Photo gallery” page which is photo base page. I will have photo in text base pages as well, but it is based on the text and the majority of the page is text. There is also information about the pictures in the “Photo gallery” page and its subpages. These two examples of interface will give the idea about the page design.
Subscribe to:
Comments (Atom)